こんばんは。たかまいです。ブログを書いていたものの、カテゴリが雑多すぎて見づらいなと思っていました。
最近始めたMETA QUEST2のことも書きたいし、独り言も書きたい!
でもテーマはプログラミングだし…というわけでワードプレスの有料テーマをポチりました。
使ったテーマは”SWELL”

早速youtubeを見ながら設定ポチポチ。
参考にさせていただいたyoutubeです。
まずはヘッダーを作成
CANVAを使いながら好きなロゴ作りから…。こういう作業楽しい
ロゴができたら画像をアップロードして選択する。
そしてトップページの作成。
今まで固定ページって勝手な苦手意識で全く操作していなかったけど、動画を何度も巻き戻しながら作成。
新着記事って言うほど記事もないので、今はまだそこまで乱雑じゃないけど
ノンプロ研で講座の言語も次で3言語目になるため、見返した時にもわかりやすくしたい(どの言語も今のところ未完成だから早く完成させなければという自分への戒めにもなる)
カテゴリ分けをしたかったというのがこのサイト化の目的なので、
トップページに載せるカテゴリを分けて設置。
おしゃれにはまだまだ程遠いけど、少しずつカスタムしていく予定。
そういえば元々Cocoonで設定していた時(これも訳わからず適当にしていた)のせいかつまづいたところを、、、
何度更新しても固定ページとホーム画面がリンクせず(メインビジュアルとブログが紐づいて、トップページだけ別扱い)
なかなか解決せず途方に暮れていたところ、
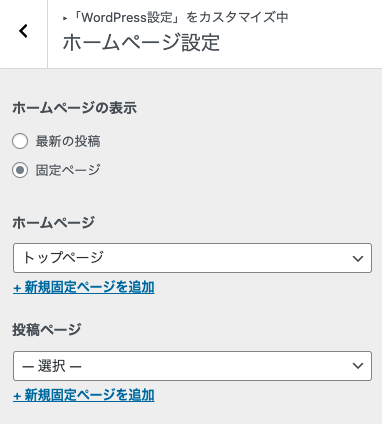
ワードプレスの設定で外観→カスタマイズ→WordPress設定から「ホームページ設定」を選択

ホームページの表示が最新の投稿になっていると、
いくら固定ページを作っても反映が別になってしまうため
ホームページの表示を固定ページに変更する。
そしてホームページをトップページに変更したところ
うまく表示された!!
ここで20分くらい悪戦苦闘。様々な設定を変更しながら、表示を見たけどうまくいかず・・・。元々別テーマでブログ専用でされていた方は注意が必要かも。
試行錯誤しながら完成!!昔々夜な夜なホームページを更新していた頃を懐かしく思いながら、今このブログを書いています。なんだろうこの達成感。

これを機にまた勉強頑張るか!



コメント