こんばんは、たかまいです。
SWELLでサイトを表示させるようにしたものの、細かい部分にエラーがあったので修正しました。
前回の記事はこちら

とりあえずサイトのトップページはそれっぽく編集できて、簡単にサクッとできてすごいと思ったものの
細かい部分をみていくと、抜けてる部分があり今回はそちらを修正していきます。
PCページとスマホページの見え方を確認する。
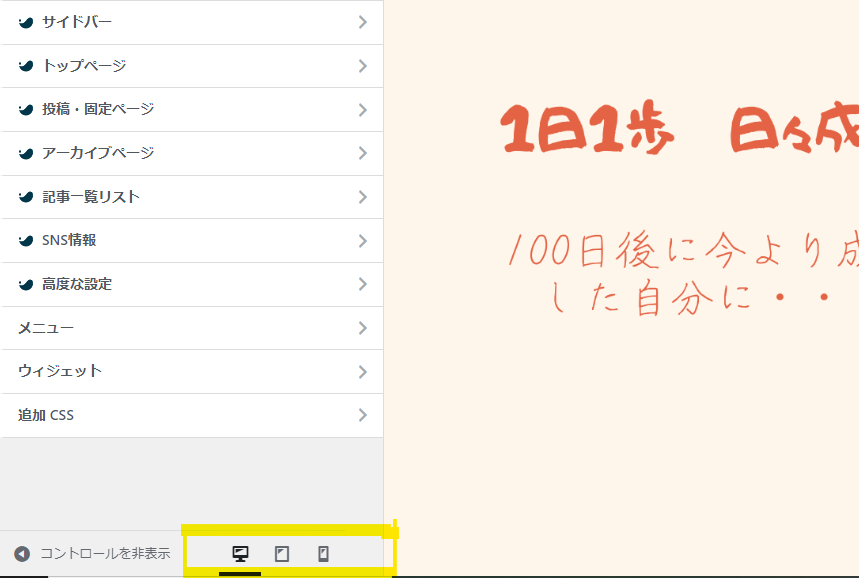
まずは現在どのように見えるかを確認していきます。

左からPC画面・タブレット画面・スマホ画面という風にプレビューをみることができます。
これを見ることができるのはかなり便利です。

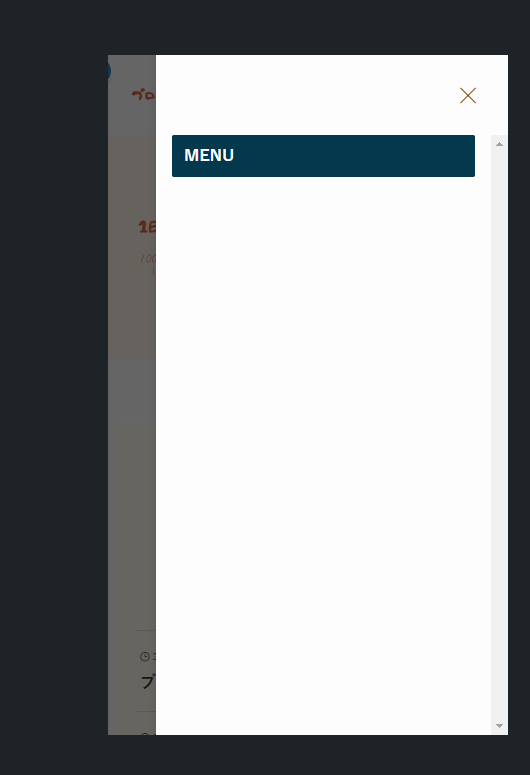
MENUの部分を押してみると、このように何も表示されていない状況となっています。
このままだと何も表示されないので、カテゴリごとに表示できるようにしていきます。
MENUを追加する。
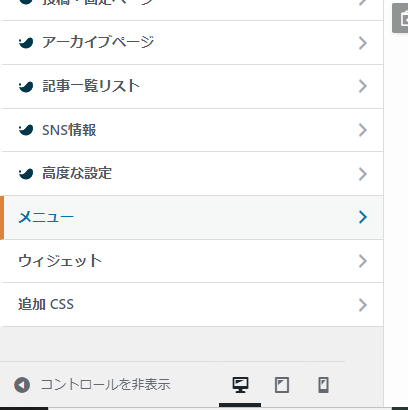
メニューボタンを押す
それではメニューを追加していきます。まずは、メニューボタンを押します。

カスタマイズボタンを押すと下の方に出てきます。
メニューを新規作成する。

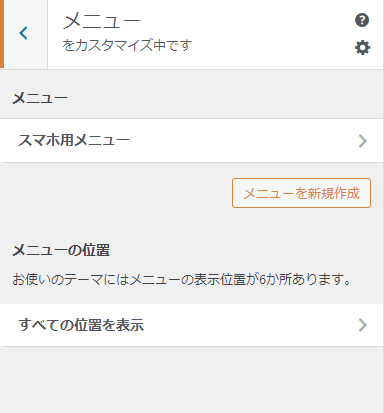
メニューを新規作成します。
今回は作成したスマホ用メニューを使用してメニューを登録していきます。
メニューの表示位置を選ぶことができます。
(ヘッダーやフッターに表示等もできます。)
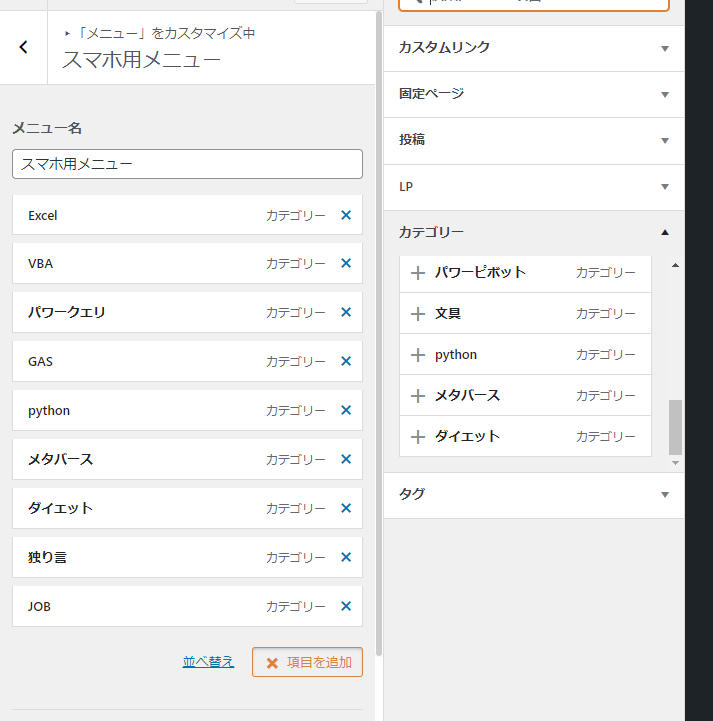
メニューをカスタムする

今回はカテゴリを追加したいので、
カテゴリの一覧の中の+を追加して
入れたいメニューを追加する。
固定ページを入れたり、
カスタムリンクを追加することができるので
メニューの幅広がりそう。
全部設定が終われば「公開」を押して反映
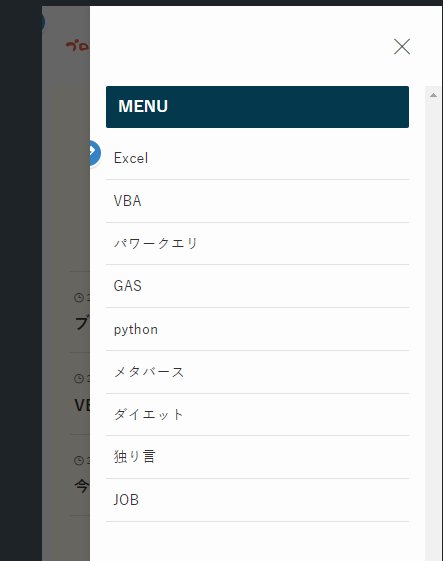
プレビューで再確認

再度確認してみます。
メニューを選択してみると、
色々なメニューから選ぶことができるようになりました。
最後に
これでかんたんにメニューが追加できました。
ブログがごちゃごちゃしてしまい、うまくまとめづらくなった方にオススメです!
ぜひ試してみて下さい。


コメント